Unbounce native form field for Phone does not support country code, but its a common case that business that runs across countries need the client to leave phone numbers with country code.
You only need to add a few codes to unbounce to get a nice styled phone field with country code input, which includes:
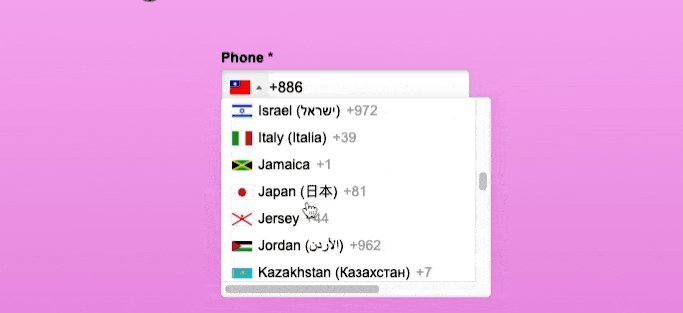
Country code with flag;
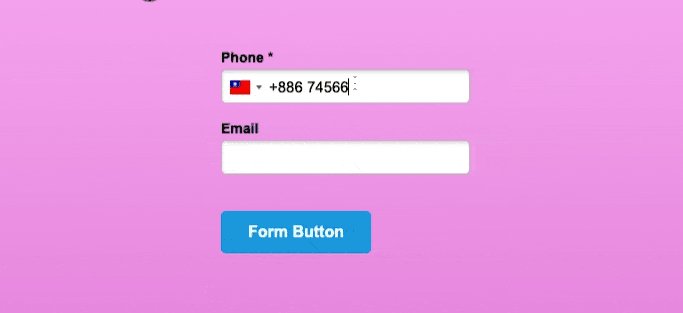
Real phone numbers validation(not OTP SMS verification);
Manage default country rank at the front
Prefill the country code based on the client's IP address.
You can visit Example here

Fit for Unbounce Classic Builder
Worked on Unbounce Builder: Classic Builder, not sure if it works on the new Smart Builder, will give it a try and update to another post
Create Custome Field and Embed the code
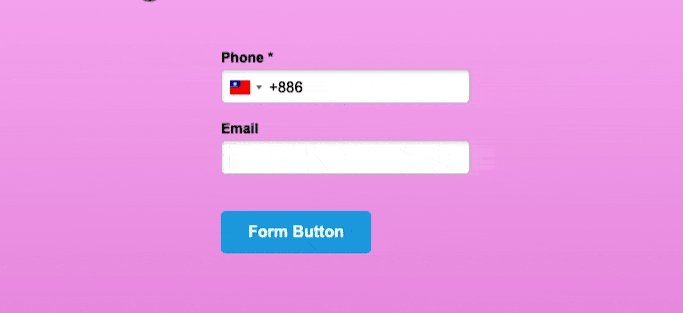
Step 1: Add a Text Field and set the field name
We don't use Unbouce Pre-defined Fields "Phone Number", instead, add a "Text Field" and edit the Field Name and ID to "internationalPhone" so the code below will know which input field to locate, you can name label the text-field to "Phone" which will show label name of the input to the user

Step 2: Add code in the <head>
add the following code into <head> of the landing page, you can find "javascript" at below of unbounce page editor, this line is to import the country code and flag plugin intl-tel-input, here use stable version @18.1.1
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/css/intlTelInput.css">
Step 3: Add code in the <body>
add the following code into <body> of the landing page, to add country code dropdown list, validate number input, set default country rank at the front, and prefill country code based on IP
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/intlTelInput.min.js"></script>
<script>
var input = document.querySelector("#internationalPhone");
var addressDropdown = document.querySelector("#countryCode"); // replace with your dropdown's selector
// Call API to set country code based on user's IP address
var iti = window.intlTelInput(input, {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
geoIpLookup: function(callback) {
$.get('https://ipinfo.io', function() {}, "jsonp").always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : "";
callback(countryCode);
iti.setCountry(countryCode.toLowerCase());
});
},
initialCountry: "auto",
hiddenInput: "full_phone",
//set prefered country show up front
preferredCountries: ['ae', 'my', 'vn', 'in']
});
// populate the country dropdown
var countryData = window.intlTelInputGlobals.getCountryData();
for (var i = 0; i < countryData.length; i++) {
var country = countryData[i];
var optionNode = document.createElement("option");
optionNode.value = country.iso2;
var textNode = document.createTextNode(country.name);
optionNode.appendChild(textNode);
addressDropdown.appendChild(optionNode);
}
// set it's initial value
addressDropdown.value = iti.getSelectedCountryData().iso2;
// listen to the telephone input for changes
input.addEventListener('countrychange', function(e) {
addressDropdown.value = iti.getSelectedCountryData().iso2;
});
// listen to the address dropdown for changes
addressDropdown.addEventListener('change', function() {
iti.setCountry(this.value);
});
</script>
<script>
//Append Value To Phone Field
$("#internationalPhone").prop('value', '+1 ');
// Validate input number, you can customize the invalid message below
window.ub.form.customValidators.e164_validation = {
isValid: function(value) {
return iti.isValidNumber();
},
message: 'Please enter a valid phone number',
};
window.ub.form.validationRules.internationalPhone.e164_validation = true;
</script>
Step 4: Add code in the Stylesheets
add the following code into Stylesheets (CSS), of the landing page to set the style of the dropdown list, etc.
<style>
.iti__selected-flag {
top: 6px;
height: 33px !important;
border-radius: 4px;
transition: .3s;
}
input#internationalPhone {
padding-left: 47px !important;
top: 6px;
}
.intl-tel-input .flag-dropdown .selected-flag {
padding: 11px 16px 11px 6px;
}
.intl-tel-input {
z-index: 99;
width: 100%;
}
.iti-flag {
box-shadow: none;
}
.intl-tel-input .selected-flag:focus {
outline: none;
}
.iti--allow-dropdown .iti__flag-container:hover .iti__selected-flag {
background-color: rgba(0, 0, 0, 0.05);
}
.iti--allow-dropdown input{
padding-right: 6px;
padding-left: 52px;
margin-left: 0;
}
.iti__country-list {
border-radius: 4px !important;
z-index: 999 !important;
box-shadow: 0 0 16px 0 rgb(0 0 0 / 8%) !important;
border: 1px solid #ececec !important;
width: 270px !important;
}
</style>Save and Republish the page, you will see the country code dropdown accordingly.
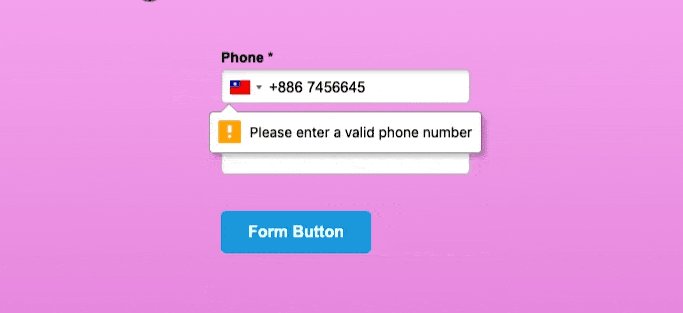
Phone number validation
The code will use the method of isValidNumber, it will check if the input meets the international standard number pattern E.164, if it's not it will show the validation error message "Please enter a valid phone number", you can customize the message in Step 3.
For more info about the validation method refer to here.
Manage default country rank at the front

There are always too many countries for clients to scroll down, you can set several default countries in the front, and you can edit the country list in Step 3 codes with preferredCountries
//set preferred country show upfront
preferredCountries: ['ae', 'my', 'vn', 'in']
Prefill the country code based on the client's IP address
To prefill the country code based on the client's IP, we use an API https://ipinfo.io, You can find the printed-out console on the example page
You can also edit this part in the code of Step 3

How to edit the styles/appearance of the country code field?
Edit the font size will affect the overall look of the country code field, you can edit the styles CSS code in Step 4 to adopt.
What data will I get after submitting it?
In the Leads label, you will find "Phone", "countryCode", "full_phone", and "phone_number" as below diagram

