Unbounce的原生电话表单字段不支持国家代码,但许多有多国家运营业务的场景通常需要客户留下带有国家代码的电话号码。
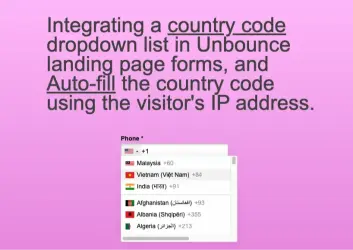
您只需要向 Unbounce 添加几个代码,就可以获得一个带有国家代码输入的电话字段,功能包括:
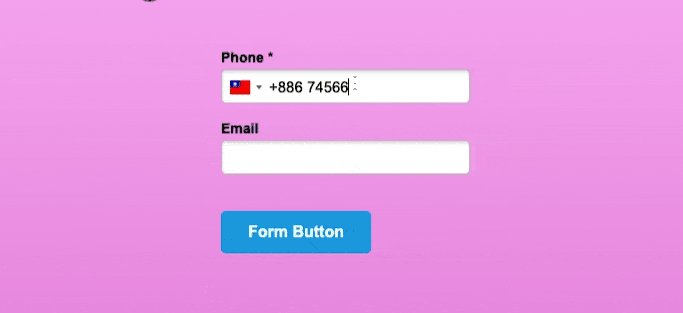
带有国旗的国家代码;
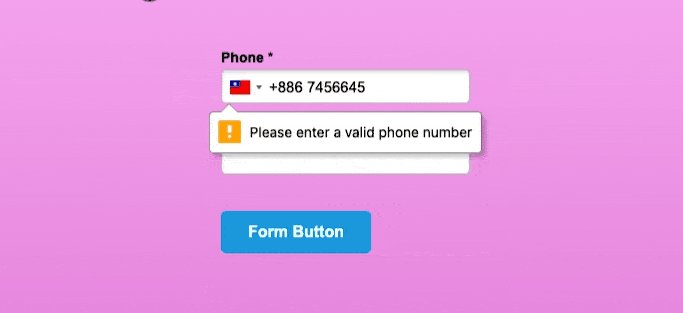
真实的电话号码验证(不是OTP短信验证);
在前面管理默认的国家排名
根据客户的IP地址预填国家代码。
模板网页参考这个 Example here

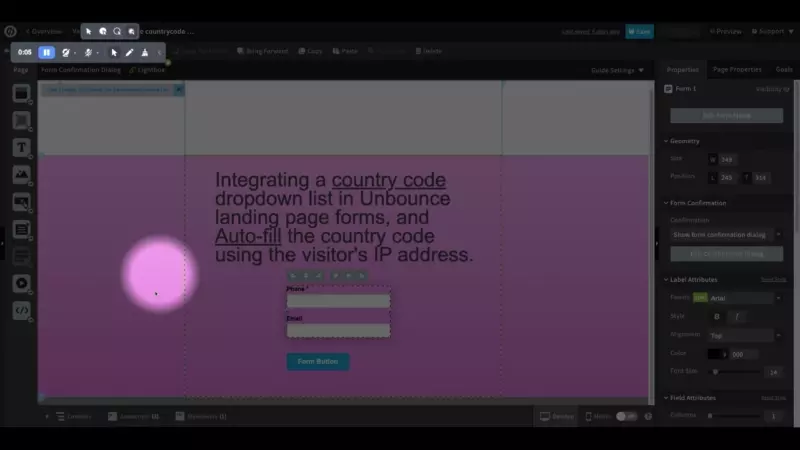
适用于 Unbounce Classic Builder
对于 Unbounce 的 Classic Builder 编辑器适用,不确定它是否适用于新的 Smart Builder,将尝试并更新到另一篇文章
创建自定义字段并嵌入代码
步骤1:添加文本字段并设置字段名称
我们不使用 Unbouce 预定义的“Phone Number”字段,而是添加一个“Text Field”,并将字段名称和ID编辑为“internationalPhone”,以便下面的代码知道要定位哪个输入字段,您可以将文本字段命名为“Phone”,会是展示给用户的标签名称。
步骤2:在<head>中添加代码
在着陆页的<head>中添加以下代码,您可以在 Unbounce 页面编辑器的下方找到“javascript”,此行是为了导入国家代码和标志插件 intl-tel-input,这里使用稳定版本@18.1.1
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/css/intlTelInput.css">
步骤3:在<body>中添加代码
在着陆页的<body>中添加以下代码,以添加国家代码下拉列表,验证号码输入,在前面设置默认的国家排名,并根据 IP 预填国家代码
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/intlTelInput.min.js"></script>
<script>
var input = document.querySelector("#internationalPhone");
var addressDropdown = document.querySelector("#countryCode"); // replace with your dropdown's selector
// Call API to set country code based on user's IP address
var iti = window.intlTelInput(input, {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
geoIpLookup: function(callback) {
$.get('https://ipinfo.io', function() {}, "jsonp").always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : "";
callback(countryCode);
iti.setCountry(countryCode.toLowerCase());
});
},
initialCountry: "auto",
hiddenInput: "full_phone",
//set prefered country show up front
preferredCountries: ['ae', 'my', 'vn', 'in']
});
// populate the country dropdown
var countryData = window.intlTelInputGlobals.getCountryData();
for (var i = 0; i < countryData.length; i++) {
var country = countryData[i];
var optionNode = document.createElement("option");
optionNode.value = country.iso2;
var textNode = document.createTextNode(country.name);
optionNode.appendChild(textNode);
addressDropdown.appendChild(optionNode);
}
// set it's initial value
addressDropdown.value = iti.getSelectedCountryData().iso2;
// listen to the telephone input for changes
input.addEventListener('countrychange', function(e) {
addressDropdown.value = iti.getSelectedCountryData().iso2;
});
// listen to the address dropdown for changes
addressDropdown.addEventListener('change', function() {
iti.setCountry(this.value);
});
</script>
<script>
//Append Value To Phone Field
$("#internationalPhone").prop('value', '+1 ');
// Validate input number, you can customize the invalid message below
window.ub.form.customValidators.e164_validation = {
isValid: function(value) {
return iti.isValidNumber();
},
message: 'Please enter a valid phone number',
};
window.ub.form.validationRules.internationalPhone.e164_validation = true;
</script>
步骤4:在样式表中添加代码
在着陆页的样式表(CSS)中添加以下代码,以设置下拉列表等的样式。
保存并重新发布页面,您将看到相应的国家代码下拉列表。
<style>
.iti__selected-flag {
top: 6px;
height: 33px !important;
border-radius: 4px;
transition: .3s;
}
input#internationalPhone {
padding-left: 47px !important;
top: 6px;
}
.intl-tel-input .flag-dropdown .selected-flag {
padding: 11px 16px 11px 6px;
}
.intl-tel-input {
z-index: 99;
width: 100%;
}
.iti-flag {
box-shadow: none;
}
.intl-tel-input .selected-flag:focus {
outline: none;
}
.iti--allow-dropdown .iti__flag-container:hover .iti__selected-flag {
background-color: rgba(0, 0, 0, 0.05);
}
.iti--allow-dropdown input{
padding-right: 6px;
padding-left: 52px;
margin-left: 0;
}
.iti__country-list {
border-radius: 4px !important;
z-index: 999 !important;
box-shadow: 0 0 16px 0 rgb(0 0 0 / 8%) !important;
border: 1px solid #ececec !important;
width: 270px !important;
}
</style>电话号码格式验证
代码将使用 isValidNumber 方法,它将检查输入是否符合国际标准号码模式E.164,如果不是,它将显示验证错误消息“请输入有效的电话号码”,您可以在步骤3中自定义消息。
关于验证方法的更多信息,请参考此处。
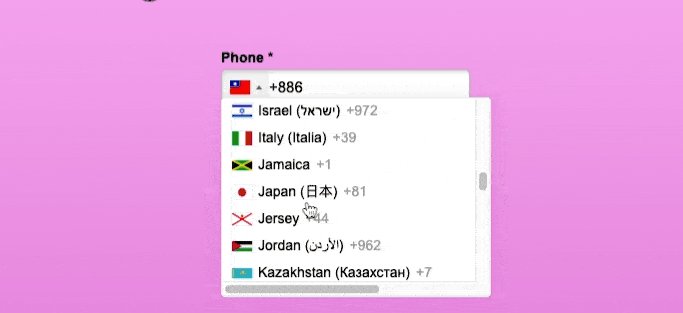
增加默认的国家
总是有太多的国家代码供客户向下滚动,您可以在前面设置几个默认的国家,并且您可以在步骤3的代码中使用 preferredCountries 编辑国家列表。
根据客户的IP地址预填国家代码
为了根据客户的IP预填国家代码,我们使用了一个API https://ipinfo.io,您可以在示例页面的控制台看到输出的用户IP。

您还可以在步骤3的代码中编辑此部分。
如何编辑国家代码字段的样式/外观?
编辑字体大小将影响国家代码字段的整体外观,您可以在步骤4中编辑样式CSS代码以适应。
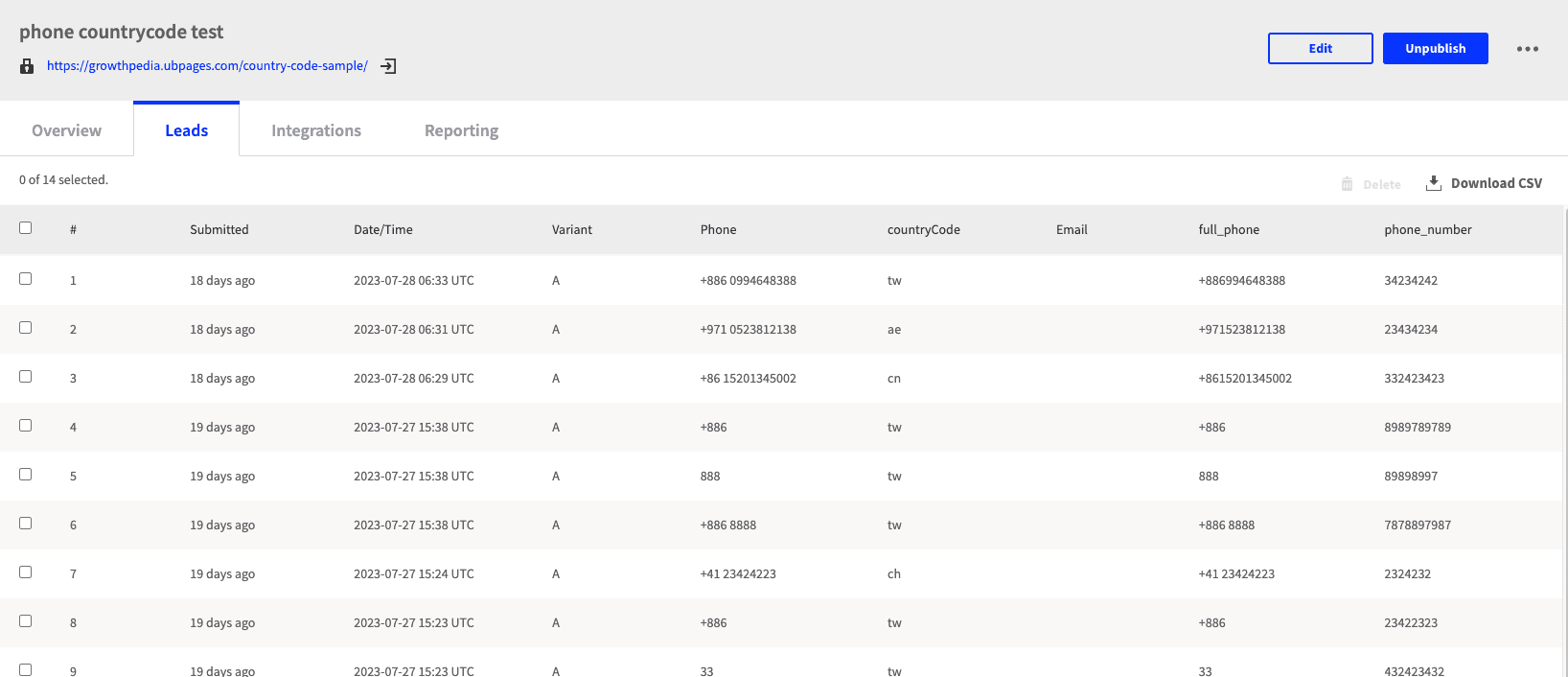
提交后我会得到什么数据?
在Leads标签中,您会找到“电话”、“国家代码”、“full_phone”和“phone_number”,如下图所示。